-
시선을 사로잡는 웹 - 초급IT 2020. 10. 6. 16:56

브라우저 호환성: http://caniuse.com
컬러: www.colorzilla.com
폰트: fonts.google.com
github: https://github.com/develup-official?tab=repositories
구름IDE: https://goor.me/E5efv
키워드: css, tip, 통상, 중요, 상속, 유용, 태그, 어렵
1강. 초급: HTML+CSS의 기본
-
1강
-
<!DOCTYPE html>
-
-
html 마크업은 정보의 전달에 특화되어야 한다.(디자인적인 목적을 버려라)
-
CSS 표현
-
html5 선언 <!DOCTYPE html>
-
마크업 template
<html>
<head>
<title>title</title>
<meta charset=”utf-8”>
</head>
<body>
<h1>title</h1>
</body>
</html>
-
리스트
-
순서가 없는 리스트: <ul> <li></li>... <ul>
-
셀프클로징 태그(태그자체가 내용인것) 닫는태그가없는것
-
input, img 등등.
-
2강
-
color: orange;
-
background-color: orage;
-
background-image: url(....jpg)
-
너비: width: 40px;
-
높이: height: 40px;
-
-
전경색 css (아래 자식들에게 상속됨 전이됨)
-
배경색 css
-
배경 이미지 css
-
사이즈 css
-
3강
-
안쪽: padding: 40px;
-
padding-left;
-
padding-right;
-
padding-top;
-
padding-bottom;
-
-
특징: 설정시 자신의 너비, 높이에 영향을 끼침 +padding만큼 증가 (중요)
-
padding: 상하 좌우;
-
padding: 상 좌우 하;
-
padding: 상 우 하 좌; //시계방향
-
디테일
-
바깥쪽: margin: 40px;
-
시계방향
-
margin-left;
-
margin-right;
-
margin-top;
-
margin-bottom;
-
수치, auto,
-
-
margin: 상하 좌우;
-
margin: 상 좌우 하;
-
margin: 상 우 하 좌;
-
디테일
-
값
-
border: 10px solid orange;
-
특징: 설정시 자신의 너비, 높이에 영향을 끼침 +border두께 만큼 증가 (중요)
-
border-width: 5px;
-
border-style: solid;
-
border-color: orange;
-
border-radius: 5px;
-
테두리 곡선처리
-
border-bottom-left-radius: 3px
-
border-bottom-right-radius: 5px
-
...
-
-
border: 두께 타입 색상;
-
디테일
-
높이는 자기자식들의 내용만큼
-
너비는 부모크기만큼 꽉찬다.
-
블록 태그
-
블록(block)
-
너비는 부모크기만큼
-
높이는 자기자식들의 내용만큼
-
한줄 다차지한다.
-
인라인(inline)
-
width, height, margin-top, margin-bottom값이 적용되지 않는다.
padding-top, padding-bottom은적용되지만 시각적으로만 처리된다. (중요) -
인라인 블록(inline-block)
-
div는 자동으로 마진값이 들어가므로 margin-left: auto로 오른쪾으로 붙이게하고 margin-right: auto로 왼쪽도 붙게 하면 가운데 정렬된다. width값이 있어야 가능 아니면 전체 크기로 잡히니 의미없어짐
-
margin-left 하면 좌측에 있는 마진값을 사용하겠다 그러면 우측으로 붙는다
-
margin-right하면 우측에 있는 마진값을 사용하겠다 그러면 좌측으로 붙는다
-
margin: 0px auto; 하면 가운데 정렬된다 좌우 사용하겠다.
-
-
여백 css
-
테두리 css
-
div 태그
-
태그 타입 (중요)
-
margin으로 가운데 정렬
-
4강
-
CSS user agent style 초기화.
-
body, ul, h1 {
-
-
h1 블록 태그
-
ul, li에 기본 스타일이 지정되어 있음 User agent style(브라우저가 기본으로 셋팅된값)
margin:0;
padding:0;
}
li {
list-style-type:none;
}
2강. 초급: 클래스 선택자로 좀 더 복잡한 페이지 만들기
-
1강
-
attribute
-
새창: target=”_blank”
-
file 분리
-
파일: style.css
-
연결: <link rel="stylesheet" href="style.css">
-
리소스: resources
-
정적리소스: statics
-
-
링크 태그: <a href=’..’>..</a>
-
css
-
폴더링 (통상적) tip
-
2강
-
구조 잡을때 전체적으로 layout 구성을 잡고 시작해라
-
tagName { … }
-
.className { … }
-
*.className 이랑같다.
-
.class1Name .class2Name { … }
-
class1Name 클래스 안에 class2Name 클래스를 가진 요소
-
div.header { … }
-
div 태그면서 header라는 클래스명을 가진 요소
-
-
레이아웃 layout (tip)
-
css selector 선택자 (중요)
-
3강
-
text-align: center
-
display: block;
-
block, inline, inline-block
-
인접한 margin값이 합쳐질경우 (마진겹침) 서로 상세시켜준다 하나로 합쳐짐
-
div {margin:20px;} <div>1</div> <div>1</div> 하면 인접한 margin값은 20px로 퉁쳐진다.
-
-
텍스트 정렬 css (상속)
-
디스플레이 속성 변경 css
-
margin의 특성 (중요)
-
4강
-
클래스명은 소문자로
-
css selector를 할때에는 구체적으로
-
header, container, section, footer, bottom등등 class name많이쓴다.
-
전체 선택자(universal selector): * {...}
-
타입 선택자(type selector): div {...}
-
클래스 선택자(class selector)
-
.wrapper {...}
-
.wrapper .wow {...}
-
하위 선택자 (descendant combinator) 스페이스바
-
div h2 {...}
-
div .title {...}
-
div *.title {...} 등등
-
가상 클래스
-
마우스 올라갔을때: a:hover {...}
-
자식 첫번째 가상 요소: a:before {...}
-
자식 마지막 가상 요소: a:after {...}
-
등등..
-
스크롤에 영향 안받음 : background-attachment: fixed;
-
background-size: cover;
-
background-position: center;
-
우측 20px띄어서 상하중간
-
-
right center;
-
630px center;
-
right 20px center;
-
배경 반복 설정: background-repeat: no-repeat;
-
반복안함: no-repeat
-
-
통상 tip
-
선택자 (중요)
-
배경 css
3강. 초급: 블럭과 인라인 세상 들여다보기
-
1강
-
클래스명 지을때 section1, section2 이런식으로 만들지말라!(노가다성이다)
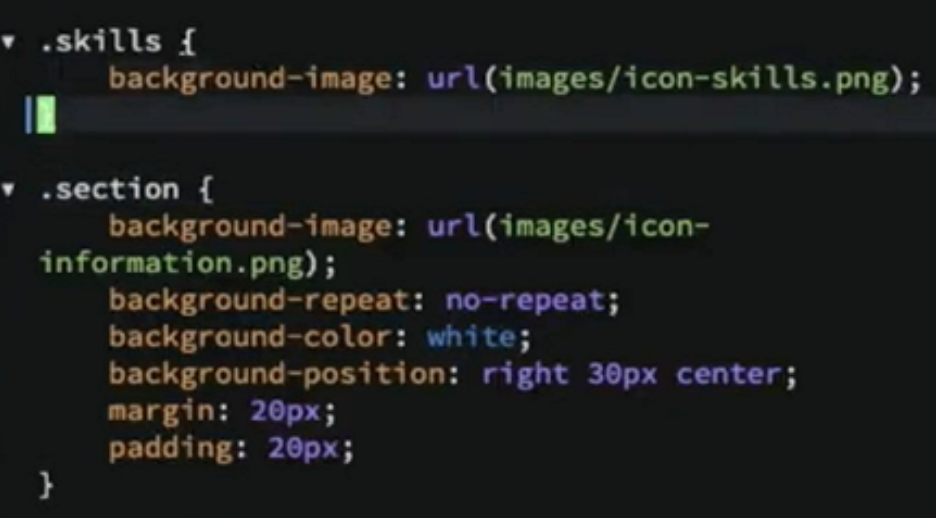
class=”section skills” 같은걸로 중복 처리로 바꿔라. 기능별로 클래스를 먹여라
-
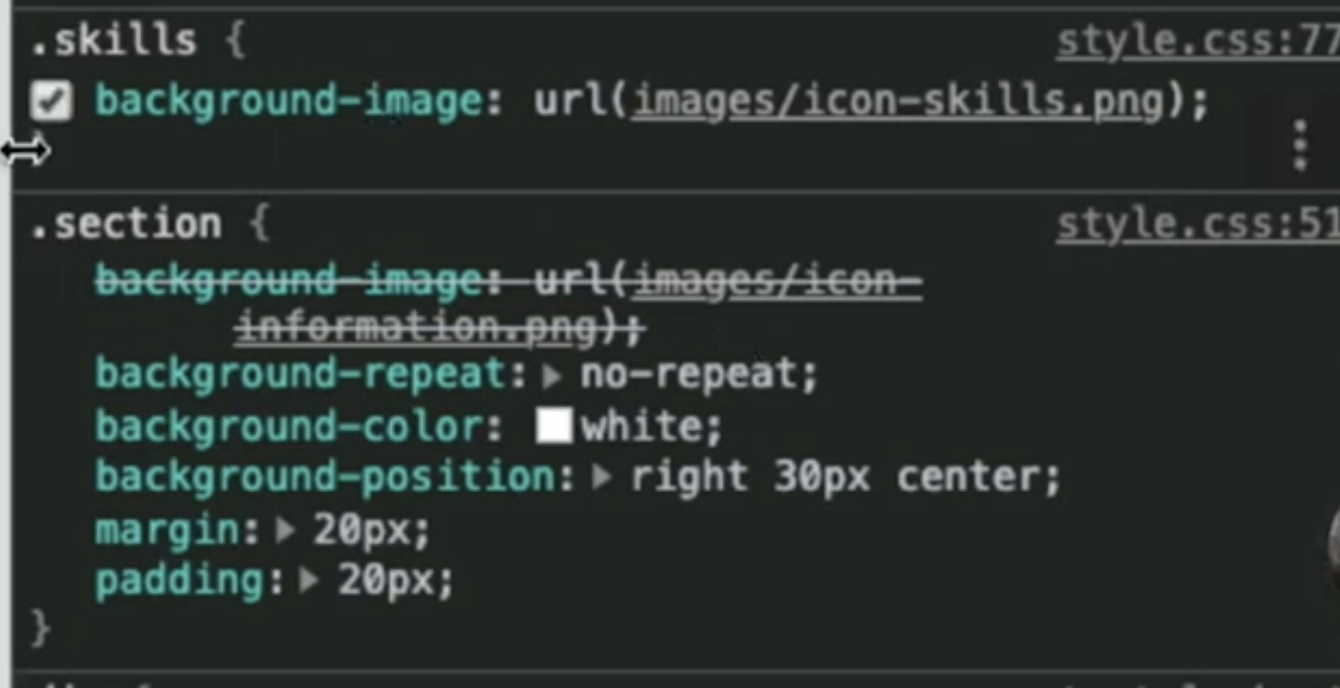
css 선언시 나중에 선언된것이 위에것을 뒤엎는다.(같은레벨 선택자시) (class=”section skills”)
-
-
팁 tip
-
CSS 우선순위 (중요)


< 같은레벨이라 우선순위에 밀려 취소됨 이럴땐 .skills를 아래로 배치


< 정상처리됨
-
선택자 우선순위에 따라 다름
-
타입선택자: h1 {} h1{} 아래쪽 h1이 먹힌다
-
클래스 선택자: .wow {} h1{} h1{} 한다고해도 className이 더 우선순위를 갖는다.
-
id 선택자: #wow {} h1{} h1{}
-
중복: h1.wow.wow2{} h1{} h1{}
-
하위선택자 더 명확한것이 우선순위가 높다. 같은 우선순위시 나중에 선언된것이 높다
-
2강
-
명확한것이 우선순위가 높다 같은 우선순위시 나중에 선언된것이 적용된다.
-
-
선택자 우선순위
.selection.skills {}
-
블록 요소 block level
-
한줄에 하나씩 배치됨 ul, li, p, div, h1..등등
-
인라인 요소 inline level
-
내용사이즈만큼 배치됨 span, a, img..등등
-
width, height, margin-top, margin-bottom값이 적용되지 않는다.
padding-top, padding-bottom은적용되지만 시각적으로만 처리된다. (중요) -
인라인 블록 inline-block
-
기본 style (user agent style) 초기화 하고 시작
-
3강
-
text-align: center;
-
right
-
left
-
center
-
display: block;
-
옆으로 배치되지만 상하단마진 패딩 width, height 다 처리됨
-
-
inline
-
inline-block (유용)
-
-
자식들의 모든 인라인레벨 요소들이 중간정렬 (css, 중요, 상속[inherited from ...])
-
요소 속성 바꾸기 css
-
4강
-
negative margin (여백을 마이너스로 줄수 있다.) 시작점이 줄어듬 (유용)
-
margin: -10px;
-
margin-top: -10px;
-
border-top: 5px solid;
-
border-bottom: 5px solid rgba(0,0,0,0.2)
-
color: inherit;
-
링크 밑줄: text-decoration: none;
-
제거: none
-
리스트 타입 변경: list-style-type: none;
-
제거: none
-
background-color: currentColor;
-
인라인 태그
-
.button:active { … }
-
vertical-align: bottom;
-
-
margin 여백(css)
-
border 테두리 (css)
-
전경색 부모에게 상속 받겠다. (css, 상속)
-
a 태그 (유용)
-
li 태그
-
배경색을 전경색으로 처리한다.(css, 유용)
-
span 태그(디자인요소)
-
active 가상 클래스 (클릭 됐을때) (중요)
-
상하 정렬 (css)
4강. 초급: CSS 타이포그래피 기초
-
1강
-
body, ul, h1 {
-
-
user agent style clean 하고 시작
margin:0;
padding:0;
}
li {
list-style-type:none;
}
a {
text-decoration: none;
color: inherit;
}
-
2강
-
로고 내용text를 살리고 표시는 안되도록 하는방법
-
들여쓰기로 처리css: text-indent: -9999px;
-
color는 되도록이면 부모에게 줘 상속받게 한다.
-
.menu li a:hover { … }
-
-
팁 tip
-
가상클래스
-
3강
-
내안의 처음 가상요소:
.footer:before {
content: ‘wow’;
} -
내안의 맨끝 가상요소:
.footer:after {
content: ‘wow’;
}
-
background-repeat: repeat;
-
반복x,y: repeat
-
반복x: repeat-x
-
반복y: repeat-y
-
반복없음: no-repeat
-
overflow: hidden;
-
문서가 다시 시작된다는 개념으로 이해하면된다. (중요) 넘처흐른 자식들을 포용하고 그크기만큼된다.
-
-
가상요소 css (중요) 기본 display: inline : 하나만 넣어도 되지만 ::가 정석
-
배경 반복 css
-
넘쳐 흐른 컨텐츠를 다루는 css (중요) 안쪽 자식들이 float되어 넘처흐르면 내자신에 적용한다.
-
4강
-
서로 인접한 마진은 하나만 처리된다.
-
box-shadow: 0 0 30px, 20px red
-
x, y, 흐린정도, 크기, 색상
-
box-shadow: 0 0 30px, 20px red, inset 10px 30px 10px red
-
중복으로 처리해줄수 있다 inset은 안쪽 그림자
-
-
마진겹침 현상
-
그림자 css
-
5강
-
폰트사이즈는 기본으로 16px
-
2em은? = 16px * 2 = 32px
-
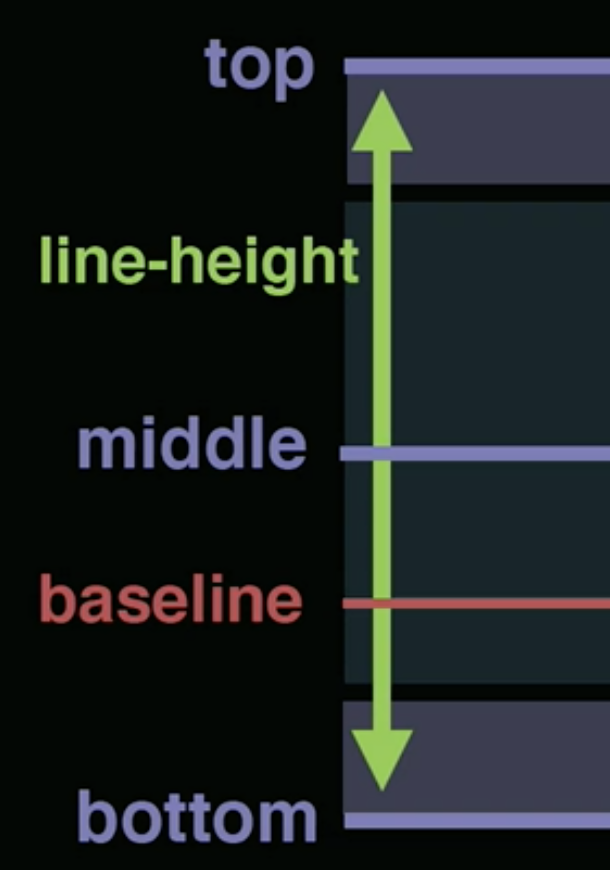
폰트사이즈와 똑같이 height가 폰트사이즈가 아니다 위아래로 높이가 조금씩 더 잡힌다. (하프리딩사이즈)
-
타이포그래피 속성 css (중요)


-
한줄의 높이(중요): line-height: 1
-
폰트사이즈만큼 라인길이를 처리하겠다 = 높이가 폰트사이즈랑 같아짐
-
기본값: normal;
-
직접사이즈 지정: 156px;
-
폰트사이즈랑 같음: 1
-
강조 태그
-
인라인태그: <strong>khh</strong>
-
가상클래스 자식, 짝홀처리 (유용)
-
.section:nth-child(even) { … }
-
.section:nth-child(odd) { … }
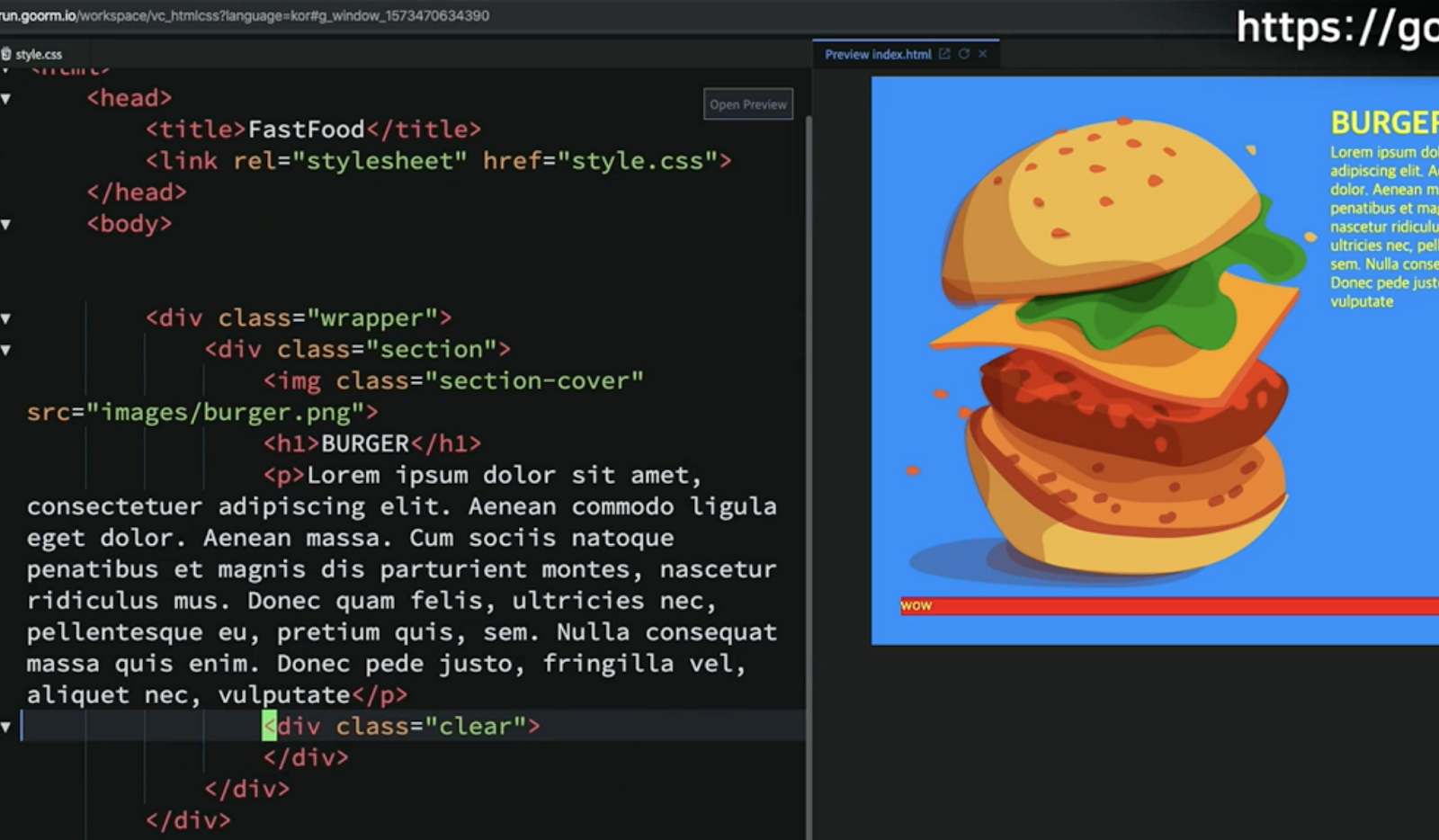
5강. 초급: Float 속성으로 가로배치하기1 (중요)
-
1강
-
float: right;
-
left;
-
bort;
-
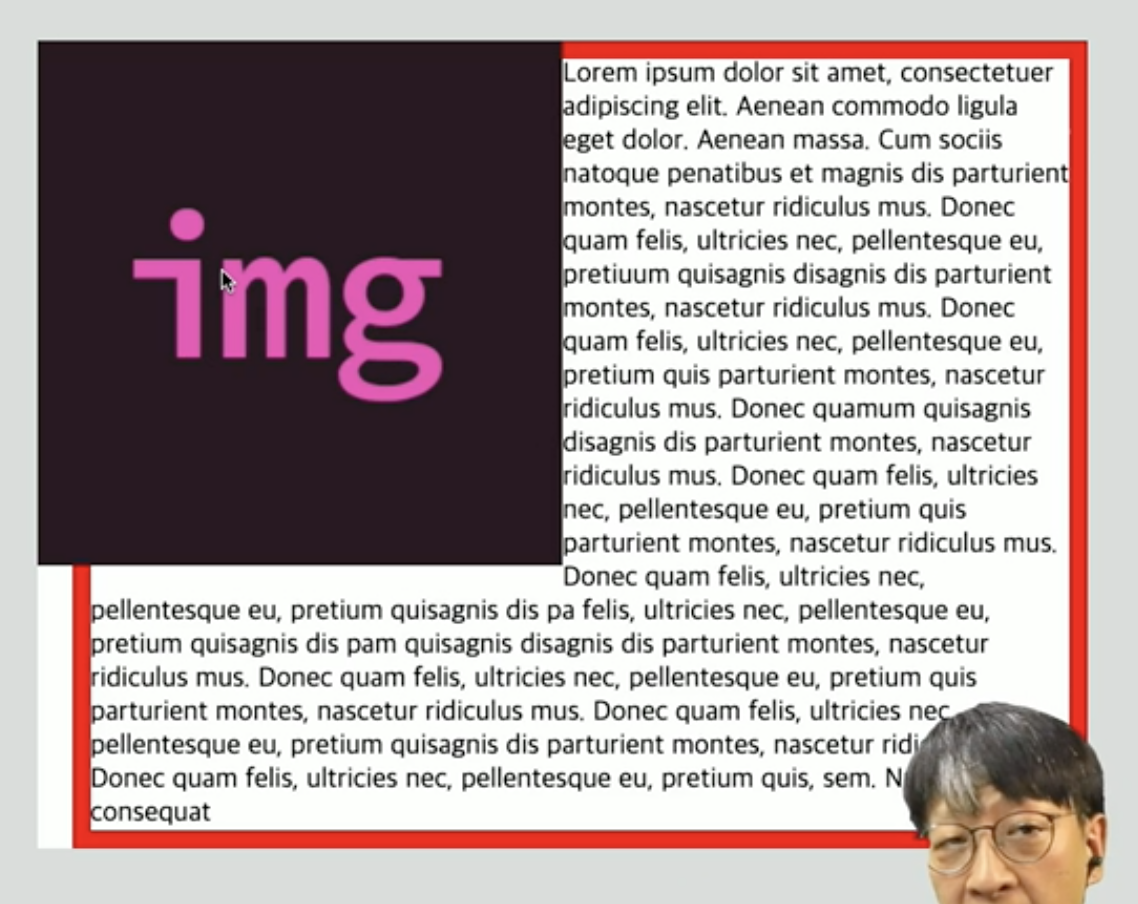
float된 요소는 부모밖같으로 나가게 연출되어 있다.
-
float된 요소는 부모로부터 하여금 높이를 인지되지 않는다.
-
float된 요소는 시작점은 그대로지만 컨텐츠 내용만 밀리게된다. (썩인다, 어울어진다)
-
border를 주면 알수 있다.


-
중요 float된 요소가 앞부분 요소와 간격 벌이기.
-
앞부분이 이미지에 margin:10px하면된다.
-
-
float 빈공간 없이 위치하기 css(중요) https://tths.me/training/float/
-
2강
-
clear: left
-
보통 마지막 요소에 clear:left를 넣는다.
-
-
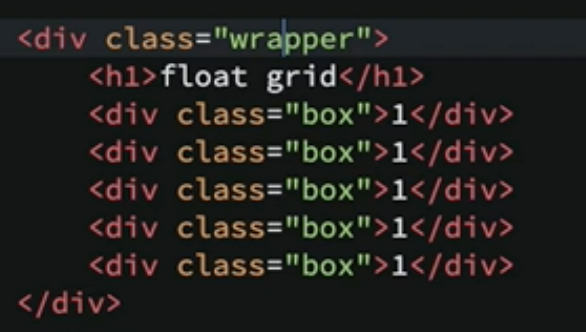
블록을 인라인블록으로 처리가능하지만. float로 처리가능하다.


자식 div들은 위로 뜬다. floating된다. 그러기에 부모요소에 자식 높이가 영향을 미치지 않는다.-
float될 애들은 안쪽 마크업 내용에서 먼저 나와야한다. 어차피 자기자신의 공간을 버리고 위로 뜰거다.(부모는 뜬 요소의 높이를 인지하지 못한다) (중요)
-
float의 전이를 막는 방법 css (중요)

-
위방법은 불필요한 div가 발생하니 가상요소로 처리하기도 한다.
.section::after { content: ‘ ’; display:block; clear:left;}
-
3강
-
.section:nth-child(event) { … }
-
.section:nth-child(event) .section-corver { … }
-
clear: both;
-
left
-
right
-
font-family: ‘Anton’, sans-serif;
-
font-weight: normal;
-
bold
-
font-size: 20px;
-
1em 같이 부모폰트사이즈별 비율로 처리한다. 1 = 100% 0.5 = 50% (중요)
-
line-height: 1
-
글자 줄 간격을 폰트사이즈와 같이한다.
-
opacity: 0.5;
-
-
.section.blue { … } .section.red { … } 이렇게 중복 선언된거 처리한다. 우선순위도 높아지고좋다. 명확
-
자식요소 짝홀 처리 css
-
float 막는방법 (양쪽)
-
타이포 그래픽 css
-
투명도 css
-
4강
-
margin: 0 -100px;
-
넘처흐른다 차지하는 자리가 양옆 -100px 빠졌기때문에 컨텐츠는 넘처흐른다
-
overflow: hidden;

-
margin-left: auto;
-
margin-left 0;
-
.section:hover .section-cover { … }
-
transition: margin .5s;
-
vertical-align: top
-
-
negative margin (중요) 음수 마진
-
넘처흐른 컨탠츠 hidden 시키기 (부모쪽에 지정)
-
정렬
-
효과주기 애니메이션
-
상하 정렬
6강. 초급: Float 속성으로 가로배치하기2
-
1강
-
.title::after, .title::before { content: ‘ ‘; … }
-
위로 뜬다 부모입장에선 위치를 인지하지 못한다 그리고 다른거와 썩이게된다. 이게 본질이다.
-
clear: both;
-
가상요소 추가로 처리하기: .section::after { content:’’; display:block; clear:both;}
-
-
가상요소 인라인요소기본값으로됨 바꾸고싶으면 display: block 처리해라. inline-block;..
-
float: left
-
floating 전이 중지 하기.
-
2강
-
float: left 처리
-
1. 마지막요소에 clear:both 하던가
-
2. 가상요소 추가해 clear:both 하면된다.
-
.clearfix:after{ content: ‘ ‘; display: block; clear:both;}
-
3. root요소는 float된 요소의 높이는 알수 있다. (중요) 이걸이용하여 처리가능
-
.wrapper { ... , display: flow-root; }
-
4. 또한 overflow: hidden을 주면 가능하다 하지만 넘어간건 잘라버리는 문제가있다
-
문서가 다시 시작되는 개념
-
-
float되면 인라인요소가 블록요소로 바뀌고 컨탠츠 크기만큼 사이즈가 정해진다.
-
부모가 안쪽 float된 자식요소 크기를 알수 없으니 float 전이를 중지시켜준다
-
-
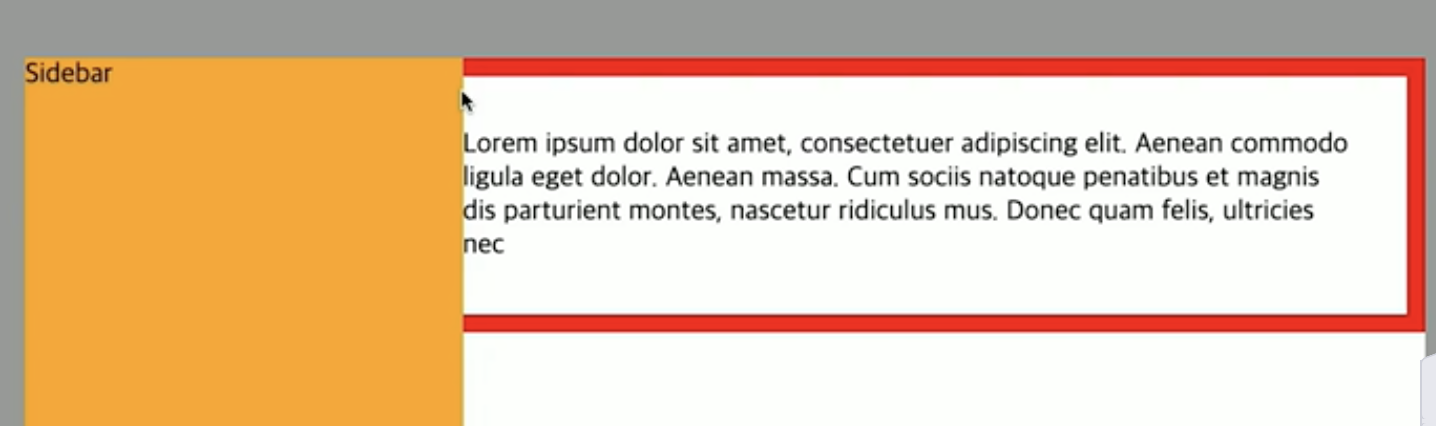
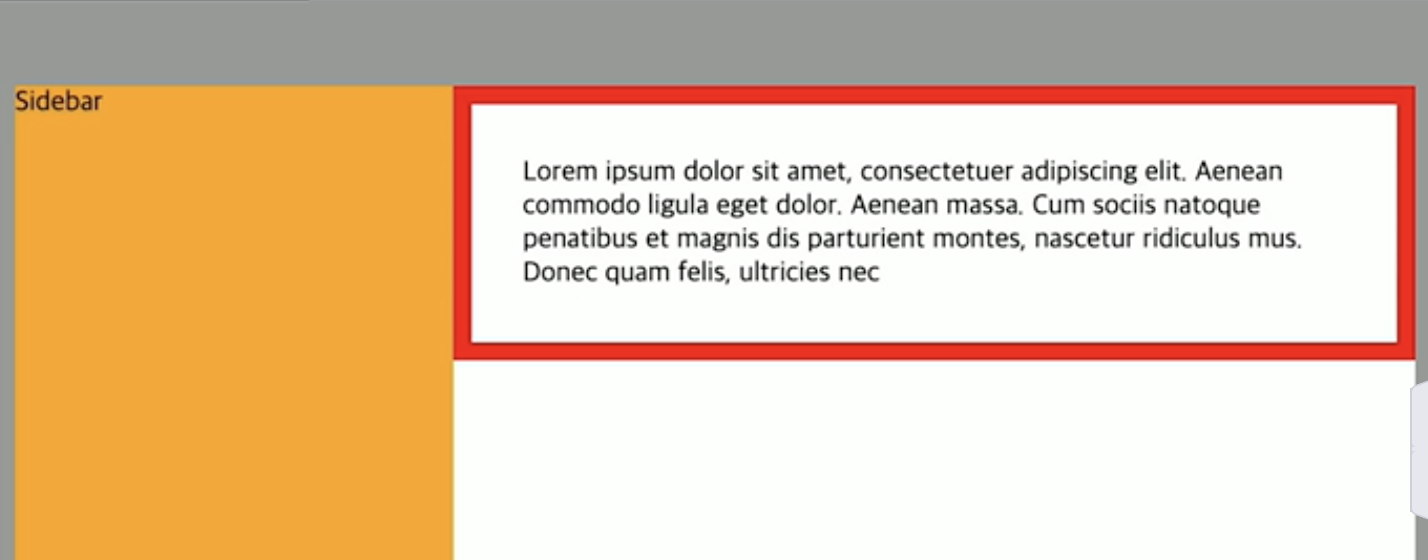
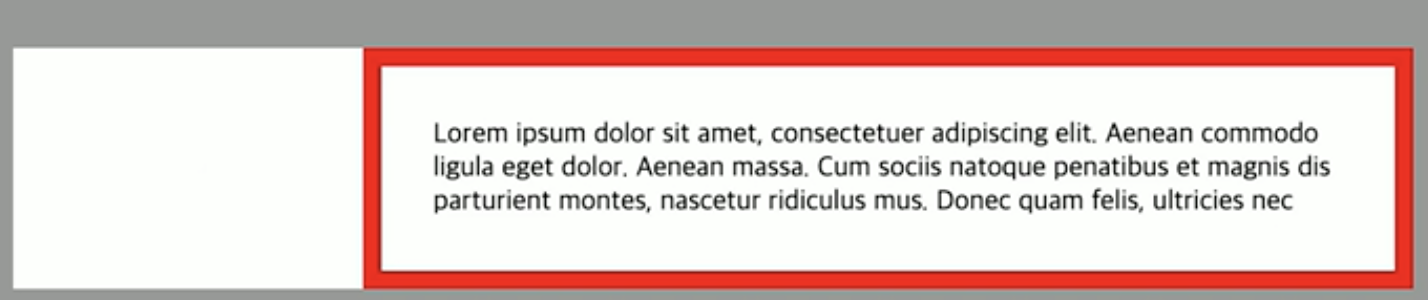
사이드바 처리 (중요★)
-
3강
-
content에 padding을주면 옆에 사이드바에 가려진다. (중요)

1. 이럴땐 content를 float: left를 준다! ◀︎ 정답이 아니다.
2. content에 margin값을 줘서 처리한다.

3. content에 display:flow-root; 처리하면 완벽하다. (호환성 문제)4. content에 overflow: hidden; 처리하면 된다. (호환성 문제 해결)
-
clear: abort와 overflow: hidden을 적절하게 처리해라.(어렵)
-
float로 레이아웃 잡을때 content와 사이드바가 같이 동일하게 끝내게 하고싶은건 불가능하다.(억지로 주지않는이상) 특성상안됨
-
4강
-
text-align:center
-
margin-top: -50px
-
line-height: 1;
-
.section:last-child { … }
-
border-bottom: 2px solid #ddd;
-
-
정렬
-
negative margin 마진
-
줄간격 폰트사이즈로 같게
-
가상클래스 마지막 자식 (중요)
-
테두리
-
5강
-
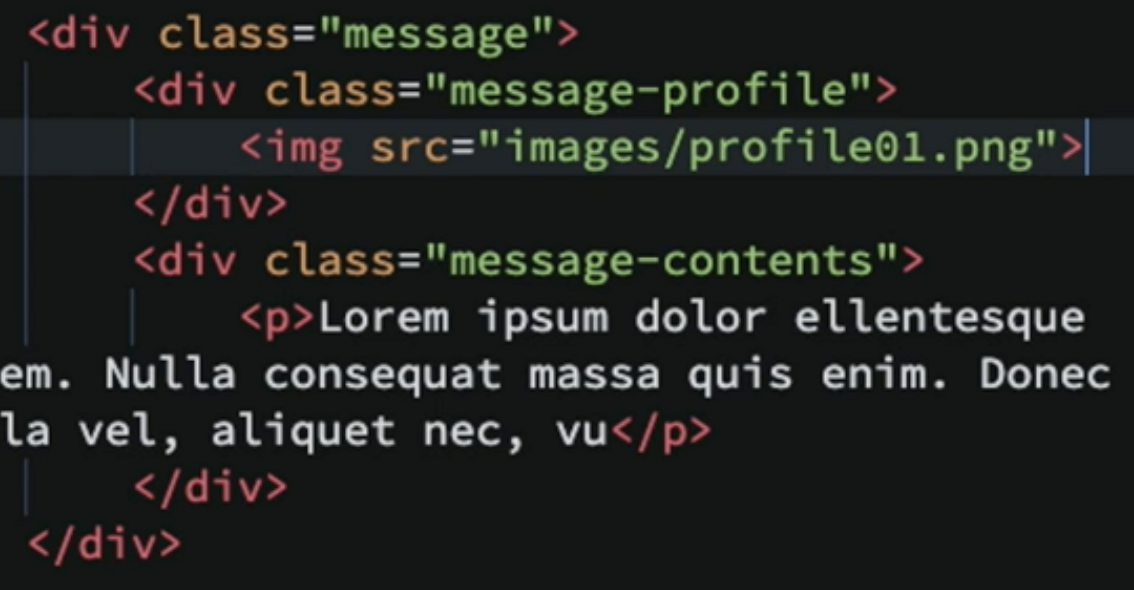
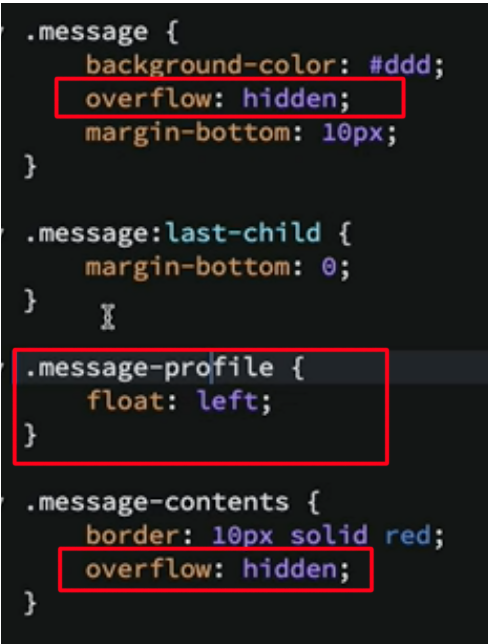
float:left;
-
overflow: hidden;



-
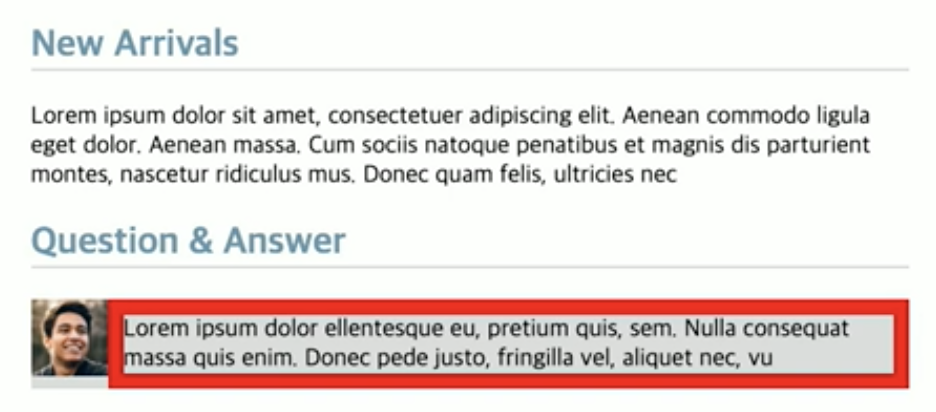
말풍선 만들기 가상요소 이용 (유용)
-
.message-profile::after {
content: ‘ ‘;
width: 0;
height: 0;
display: inline-block;
border-width: 10px;
border-style: solid;
border-color: transparent #dddd transparent transparent;
/* 상 우 하 좌 */
}
-
별점 만들기
-
1. 빈별이랑 꽉찬별이 있는 이미지를 배경에 깔고
2. .start:before { content: ‘’; display:block; ...}
7강. 초급: Position 속성 입문하기
-
1강
-
position: relative;
-
주위환경에 미치지는 않고 컨텐츠 위치만 바뀐다.
-
공간위로 뜬다.
-
위쪽 부모중에 처음만나는 relative, absolute 기준점으로 절대위치를 잡는다.(중요) 다못만나면 전체창기준

-
-
상대적인: relative;
-
절대적인: absolute;
-
left: 0;
-
왼쪽 기준에서 이동
-
top: 0;
-
위쪽 기준에서 이동
-
right: 0;
-
오른쪽 기준에서 이동
-
bottom: 0;
-
아래 기준에서 이동
-
left:0; right:0;
-
왼쪽이 우선순위 높다 따라서 왼쪽기준 0으로 간다.
-
top:0; bottom:0;
-
위쪽에 우선순위 높다 따라서 위쪽기준 0으로 간다.
-
-
위치 (css, 중요)
-
2강
-
relative
-
absolute
-
fixed
-
{
position: …;
left: 50%;
top: 50%
} 
▲이렇게되면 시작점이 50% 이기때문에 이상하다.-
시작점을 자신의 크기사이즈에 따라 시작점 변경 처리하기(중요)
-
transform: translate(-50%, -50%); /*자기 몸의 크기에서 얼만큼 이동한다.*/
ms-transform.. /*ms호환*/ 
-
-
position
-
position으로 가운데 정렬
-
3강
-
부모의 높이의 100%
-
지금 화면높이 100%
-
vh
-
보이는 화면의 높이 비율
-
vw
-
보이는 화면의 너비 비율
-
em
-
폰트사이즈에 따른 비율 1em = 폰트사이즈 100%, 0.5em = 폰트사이즈 50%
-
padding: 0.15em 0.4em 0;
-
-
height:100% (중요)
-
height: 100vh; (중요 요즘방식)
-
단위
-
폰트사이즈에 따라서 패딩 여백이 바뀌도록하는것
-
4강
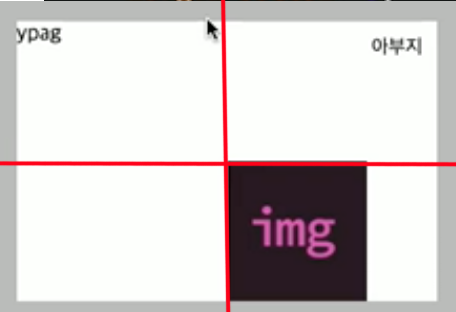
-
부모를 position relative 처리하여, 자식 position absolute 기준을 부모 기준으로 처리한다.
-
-
position: relative; (중요 css)
-
다단 나누기 p 태그 float (css)
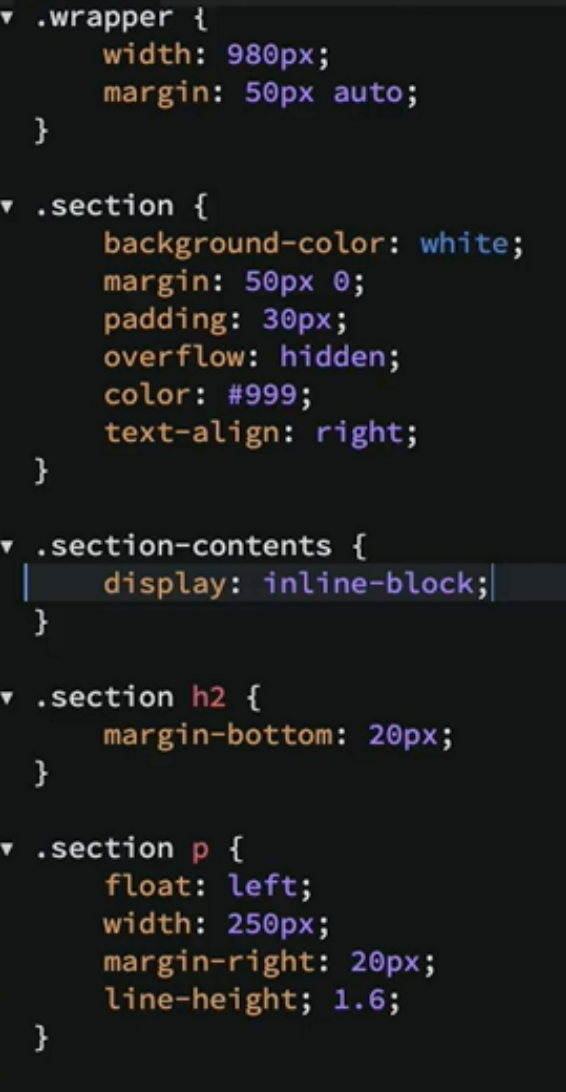
<div class=”wrapper”>
<div class=”section clearfix”>
<div class=”section-content”>
<h2>ti</h2>
<p>aa…</p> <p>a…</p>
</div>
</div>
</div>


-
5강
-
현재 위치에서 공간을 버리고 위로 뜬다.
-
top, left, right, bottom 등이 동원되어야 한다.
-
부모 기준으로 절대위치값의 기준값을 하고싶으면 부모위치에 position:relative 해야한다.
-
transform: translateY(-50%); /*자기 몸의 높이에서 얼만큼 이동한다.*/
-
top, left, right, bottom
-
기존 값을 다시 풀어줄때 초기화할때 auto값을 사용한다

-
-
이미지 position: absolute; (중요)
-
위치 좌표 css (중요)
8강. 초급: Position 속성 좀 더 다뤄보기
-
1강
-
background-color: rgba(255, 255, 255, 0.2)
-
margin: 0 auto;
-
ul li로 처리
-
a 태그 컬러변경 (상속받은 컬러) css
-
a { color: inherit; }
-
a 태그 밑줄 제거 css
-
text-decoration: none;
-
float: right;
-
float: left;
-
clearfix 해준다 .clearfix{ content: ‘ ‘; display:block; clear:both;}
-
-
배경 css
-
마진 가운데정렬 css
-
메뉴
-
로고
-
wrapper
-
2강
-
float가 먹힌 요소는 block요소가 된다.
-
이미지만 살리고 안쪽내용은 안보이게처리 들여쓰기 (css, 시멘틱)
-
text-indent: -9999px;
-
overflow: hidden;
-
마우스 올렸을때
-
.menu li a:hover { … }
-
마우스 올렸을때 애니메이션 (가상요소 처리로 함)
-
.menu li a:before {position: absolute; color: currentColor; left:0; right:0; top:0;
margin 0 100px; transition: margin 1s} -
.menu li a:hover:before {margin:0}
-
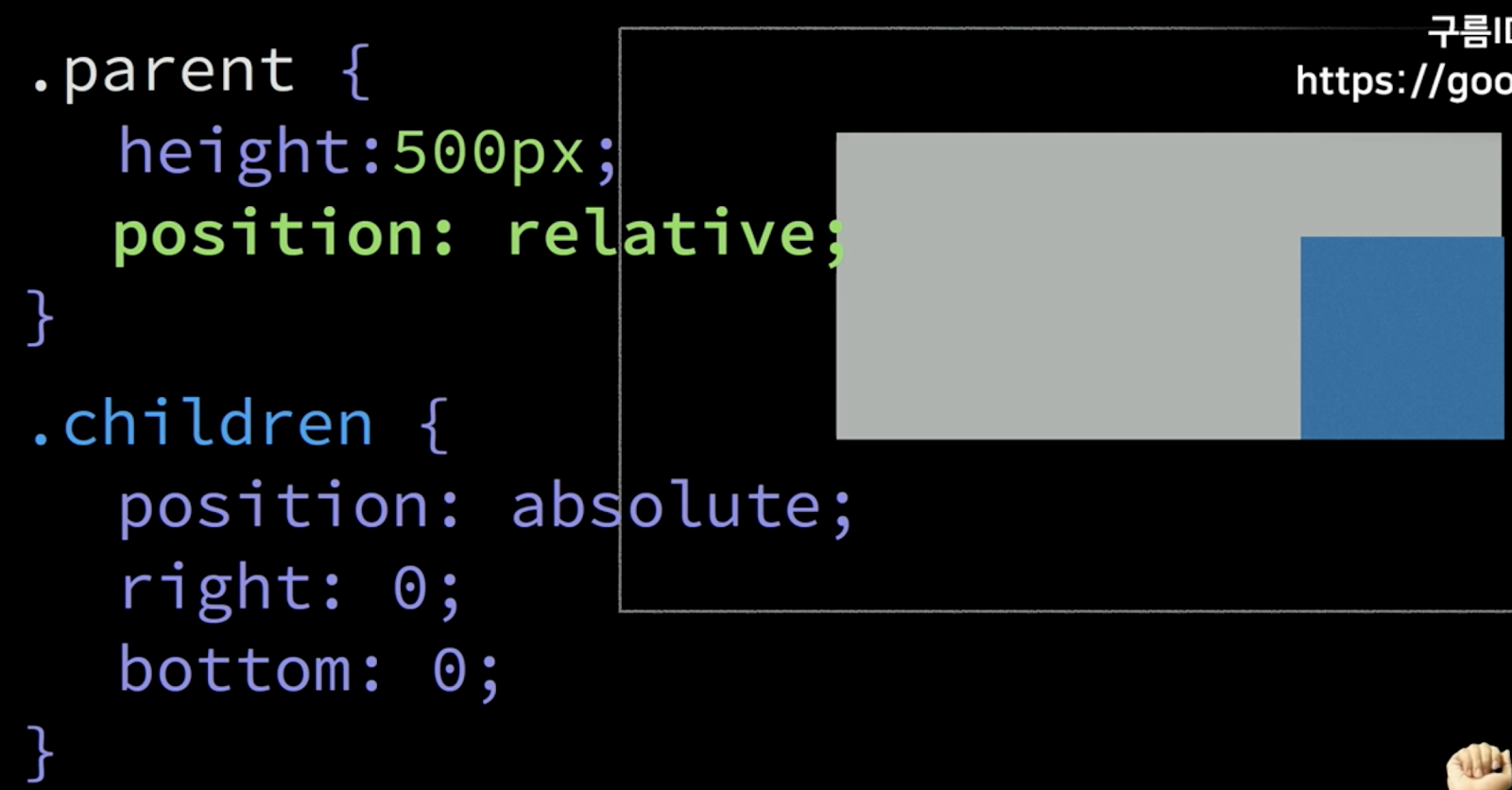
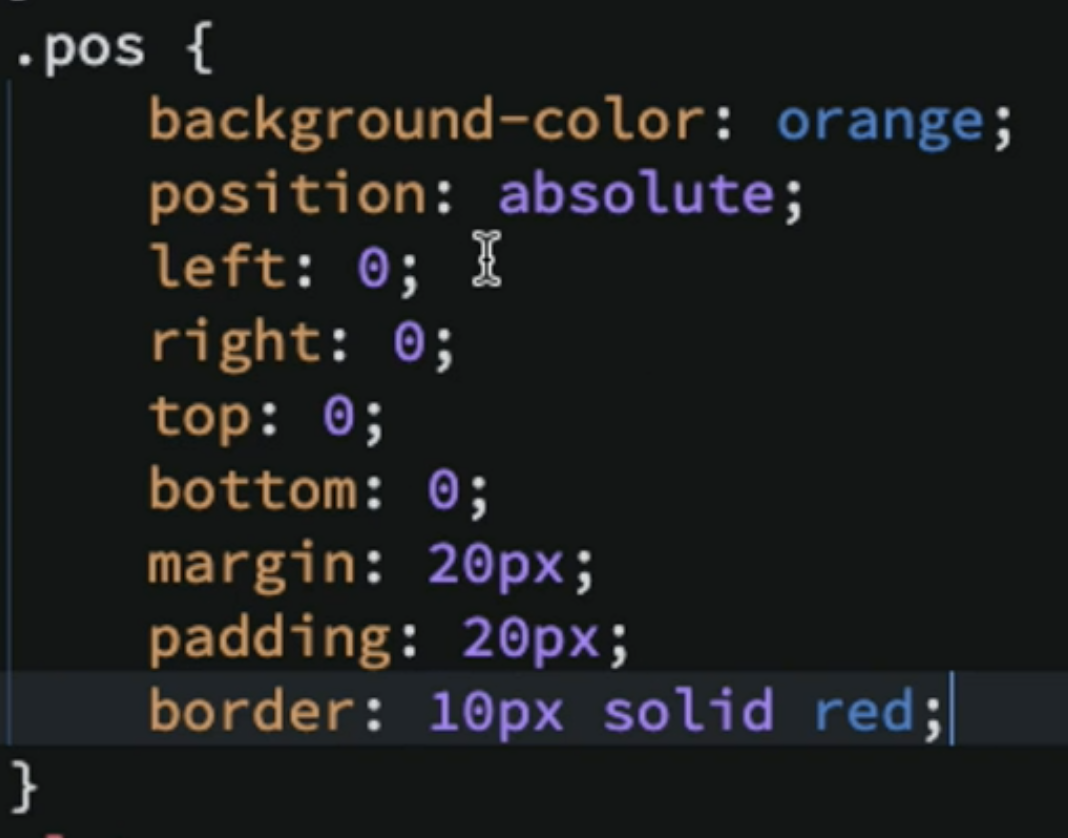
.pos { position: absolute; left:0; right:0; }

absolute를 하게되면 블록요소지만 크기는 컨탠츠 내용만큼 줄어드는데 그부분을 전체적인 row로 바꾼다.
top:0; bottom:0 까지주면 전체가 다 차게된다. (중요 유용)

-
-
float의 속성 css
-
로고
-
메뉴
-
position left, right를 이용하여 꽉채우기(중요 유용)
-
3강
-
부모 높이크기만큼 커지기 position
-
-
컨탠츠
.cover-contents { position: absolute; left:0; top:0; bottom:0;}
-
타이포
-
font-weight: bold;
-
4강
-
ul li로 처리
-
float: left
-
clearfix 처리
-
border-top: 1px solid #555
-
-
컨탠츠
-
footer
'IT' 카테고리의 다른 글
html canvas 온라인 멀티 뇌파 게임.(websocket) (0) 2021.02.04 타입스크립트(typescript) 베지어 곡선 만들기 Bezier Curves (0) 2021.02.04 java class → typescript class generator (0) 2021.02.04 현업에서는 어떻게 서비스 모니터링 메일링할까? (ElasticSearch 수집정보, 여러서비스 사용률) (0) 2020.12.11 시선을 사로잡는 웹 - 중급 (0) 2020.10.15 -